预编译scss步骤:
1 搜索ruby并安装,点击

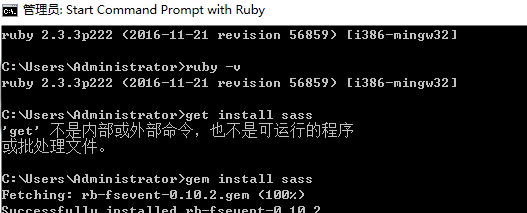
2 安装sass:

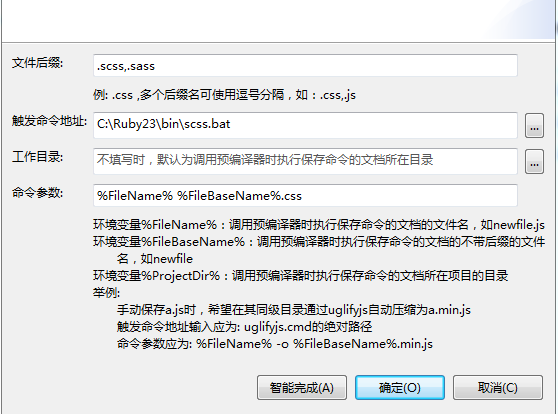
3 在hubuilder工具中设置预编译:
触发命令地址为ruby安装地址
命令参数为 %FileName% %FileBaseName%.css

less预编译则 npm install less -g 然后智能完成即可
scss和less px 转rem
1 首先设置默认字符大小
2 scss写法:
@function t($px) { @return $px / 50px * 1rem;}p { width: t(20px);} 3 less 写法:
@r:50rem;p{ width: 20/@r;} 4 编译后:
p { width: 0.4rem;}